Here's a more detailed breakdown:
- Start a 'New Project' with responsiveness in mind from the get-go.
- Add 'Text' elements that dynamically resize based on viewport width.
- Name your responsive project to keep track of your adaptive design work.
- Preview your changes to see how they respond to different screen dimensions.
- Use the hex code selector to customize your color palette for consistent styling across devices.
- Open 'Layout' options to control how elements behave across different viewports.
- Add responsive Image elements that scale proportionally with the viewport.
- Upload images that will resize dynamically without losing quality on any device.
- Use the 'Crop' tool to focus on image areas that remain important across all screen sizes.
- Use 'Crop' to ensure your images look great on everything from phones to desktops.
- Create touch-friendly call-to-actions that work on both mobile and desktop devices.
- Adjust your layout to maintain visual flow across different screen sizes.
- Use 'Stack' to organize elements that will automatically align on different screens.
- Use TRBL (top-right-bottom-left) controls to set spacing that adapts to screen sizes.
- Position elements with relative units instead of fixed pixels for better responsiveness.
- Style your 'Body' text to ensure readable typography on all devices.
- Select 'Inter' typeface for legibility that scales well across all device sizes.
- Use 'Link To' for navigation that works seamlessly across all device types.
- Toggle to 'Tablet' view to check how your design adapts to mid-sized screens.
- Set responsive 'Breakpoints' for different screen sizes.
- Check content overflow and readability at each breakpoint before finalizing.
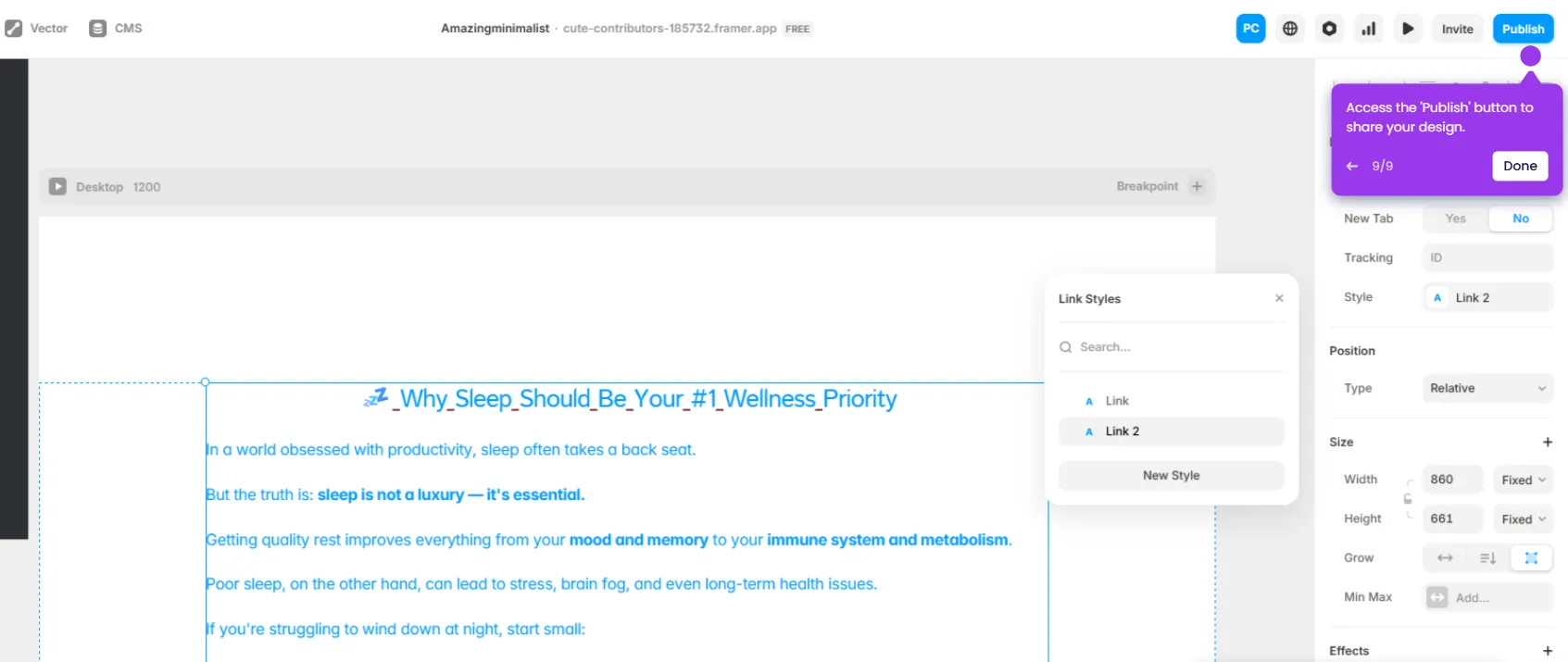
- Click 'Publish' in the top-right to make your responsive website live on all devices.