Playbooks
Awareness
Growth
Product Marketing
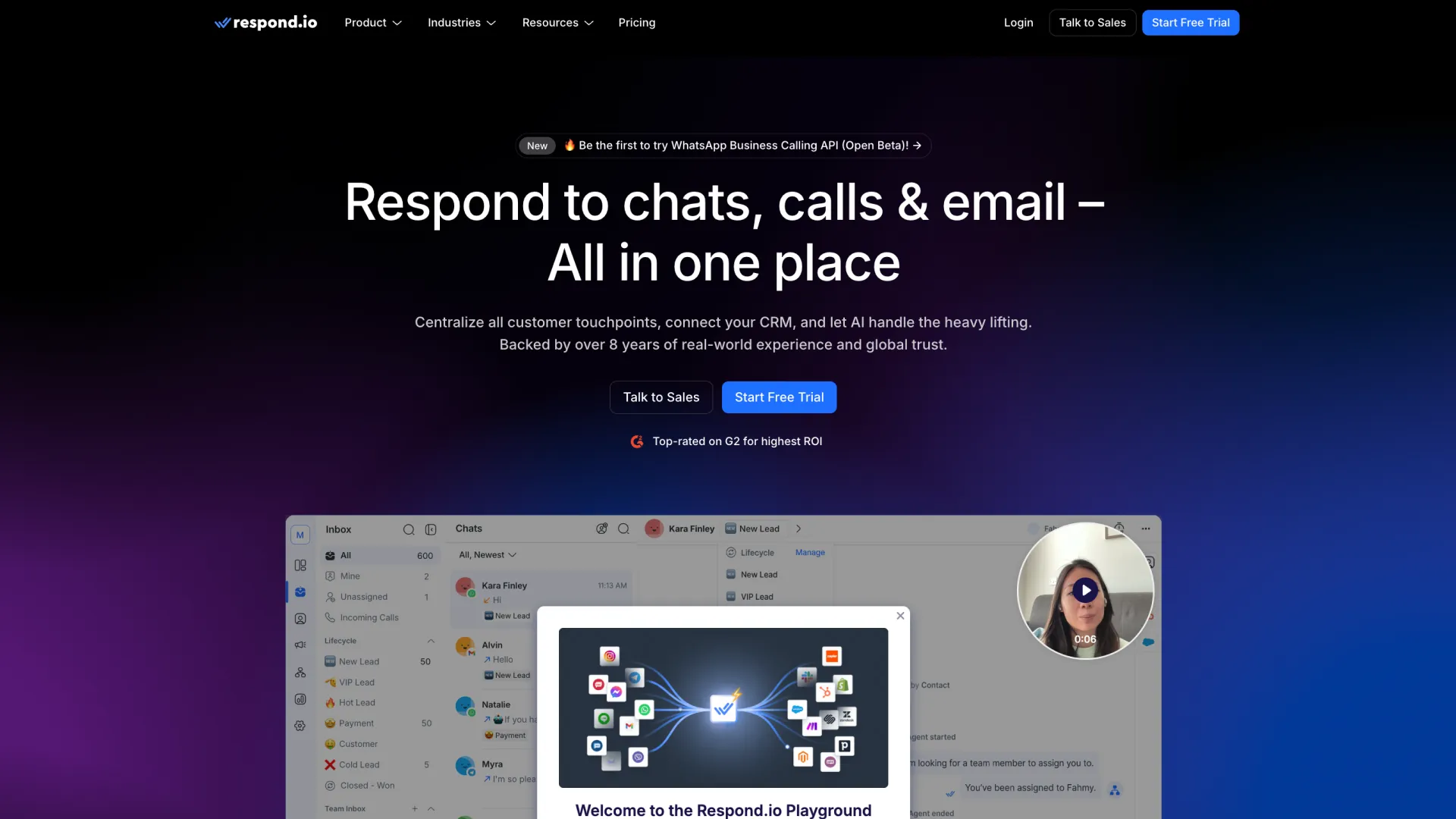
Create interactive demos that improve website conversion rates
.svg)
Who’s it for
Growth marketers, Product marketers
Where it works
Homepage, product pages, landing pages, demo libraries
What you’ll achieve
Improve engagement and conversion rates, reduce bounce rates
Why it matters
In a recent Gartner survey, respondents ranked interactive demos as the #1 most useful website resource when purchasing software. Website demos are a proven way to educate buyers, improve conversion rates, and shorten sales cycles.
Our message can be very hard to articulate verbally — but once our prospects see the demo in action, there’s this light bulb moment where they go: ‘now I get it!’
Stephanie Madsen
Director of Product Marketing,
People.ai
Key takeaways
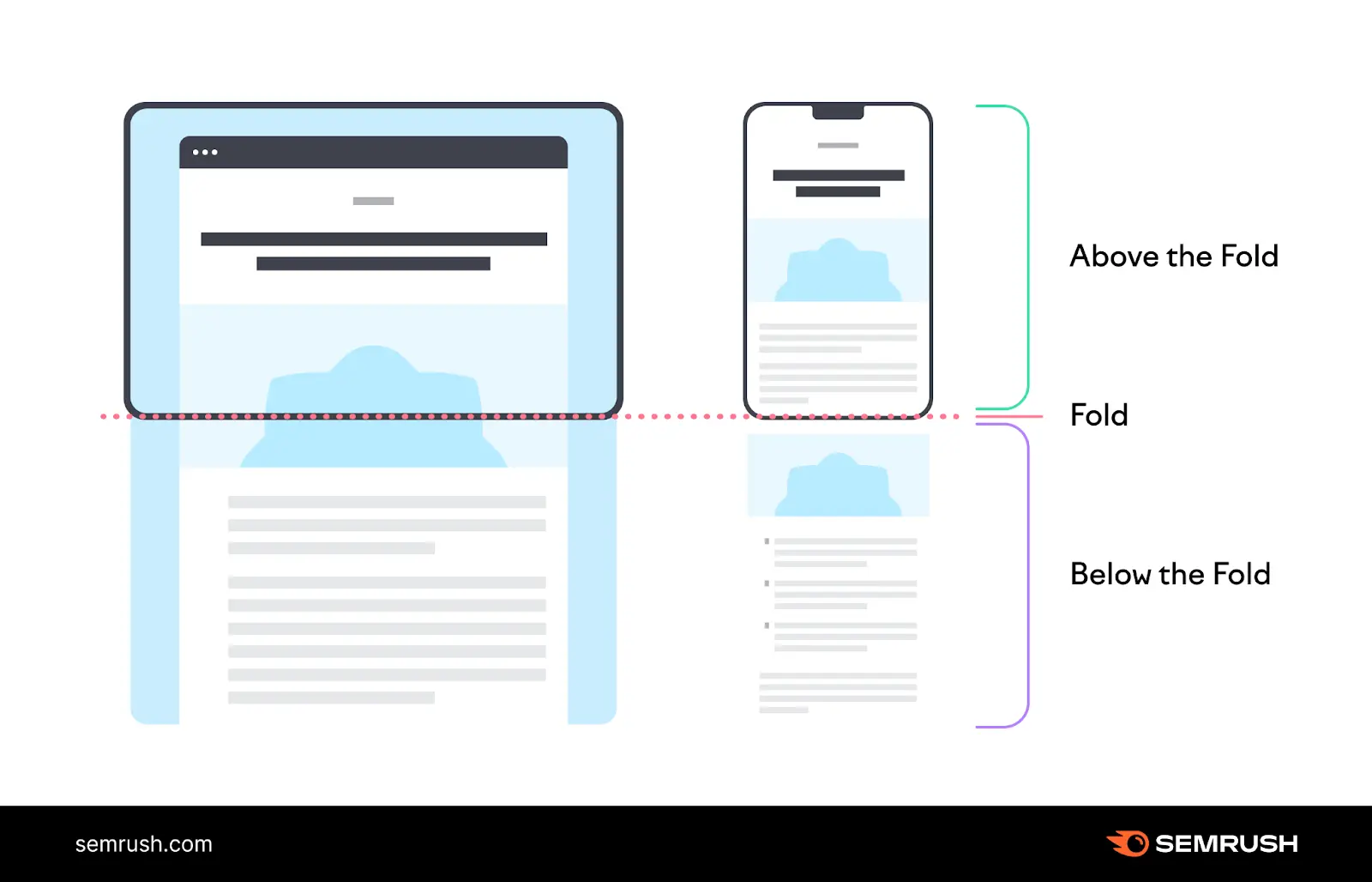
- Position above the fold: Demos placed in the first screen get 3.5x more engagement than below-fold placement
- Keep it focused: Limit demos to under 12 steps with clear value progression from problem to solution
- Smart gating strategy: Avoid gating demos for PLG products, soft gate demos (at about 30%) for sales-led orgs
- Multiple CTAs: Include conversion opportunities at key "aha moments" throughout the demo experience
Implementation guide
Hook (Steps 1-2)
- Start with a compelling headline addressing your audience's main pain point
- Use text, images, or video guides to immediately establish relevance and pull visitors in
Value demonstration (Steps 3-10)
- Focus on key features that solve the biggest problems for your target audience
- Show differentiators that make your product stand out from competitors
- Include "aha moments" using tooltips, hotspots, and zoom-ins to highlight value
Next steps (Steps 11-12)
- Recap main benefits with clear calls-to-action
- Offer multiple conversion paths: free trial, demo booking, or pricing information
Above the fold (Recommended)
- Highest visibility and engagement rates
- Immediate visitor attention upon landing
- Works best on homepage and key product pages

Navigation bar
- Constant accessibility from any page
- Subtle but persistent demo availability
- Good for longer browsing sessions

Contextual pages
- Product pages: Feature/product-specific demos
- Blog posts: Relevant use case demonstrations
- Solution pages: Industry or role-specific demos
Inline embed
- Demo starts immediately when visitors land on page
- Creates immediate immersion and engagement
- Best for high-intent traffic

Inline with overlay
- Visitors control when to start the demo experience
- Builds anticipation with clear call-to-action
- Good balance of control and accessibility
Popup embed
- Full-screen experience eliminates distractions
- Visitor-initiated for maximum engagement
- Works well for detailed product walkthroughs

Product-led companies
- Keep demos ungated for maximum product accessibility
- Use Storylane's Account Reveal to identify anonymous engagement
- Focus demos on driving product signups, not lead capture
Sales-led companies
- Implement soft gate after steps 5-6 (at a "cliffhanger")
- Capture leads after showing enough value to drive interest
- Use engagement data to gather intent and qualification data
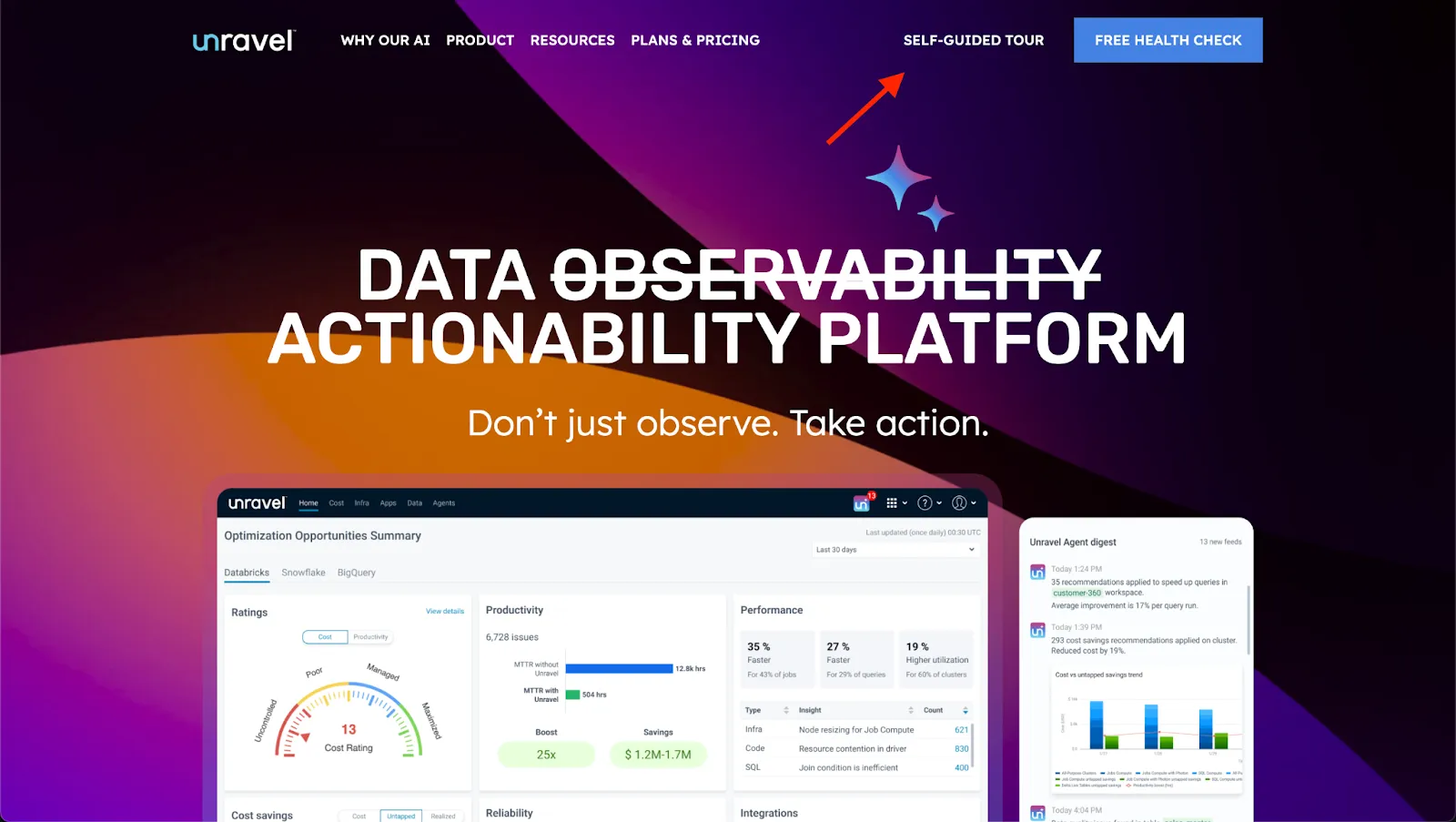
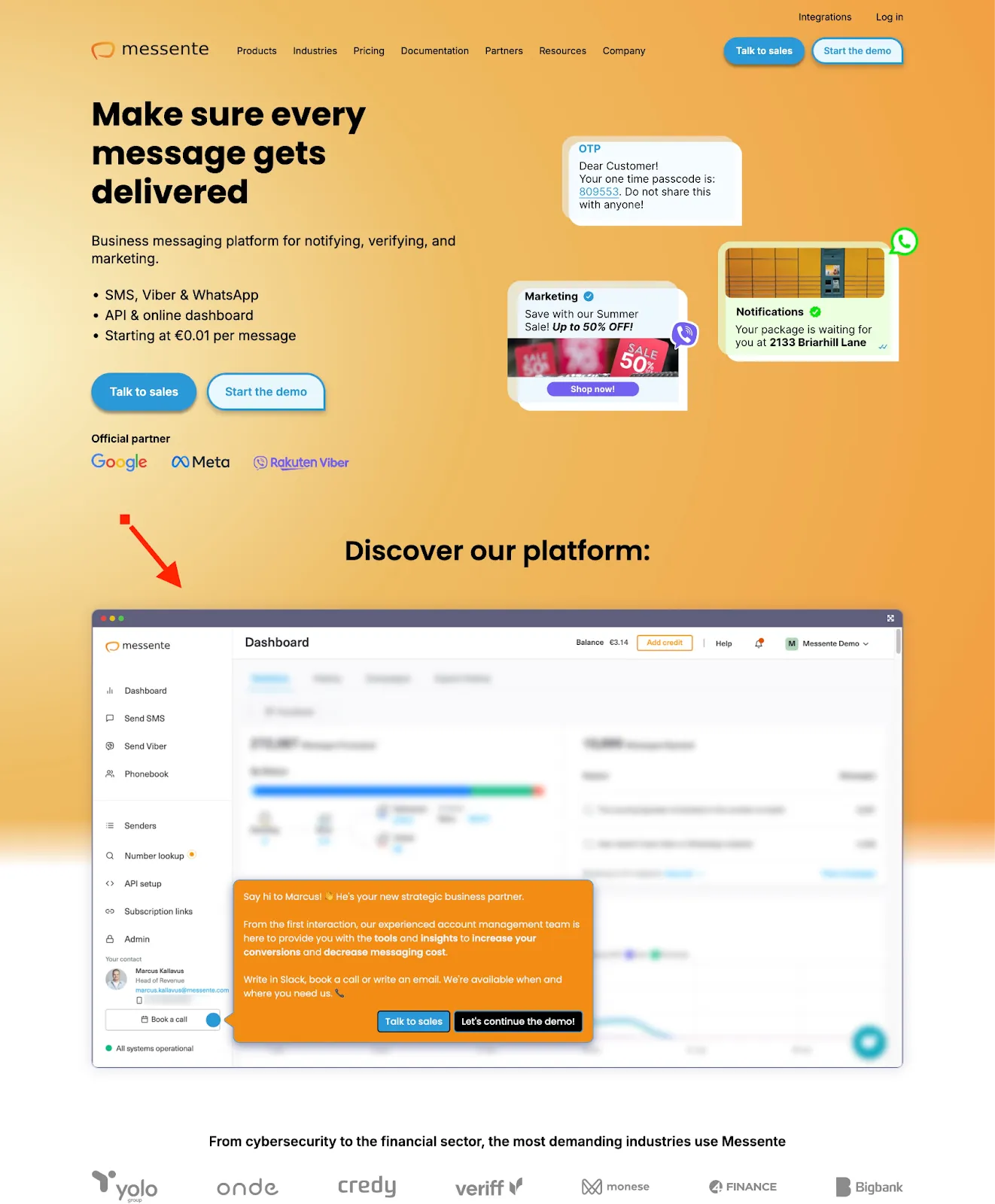
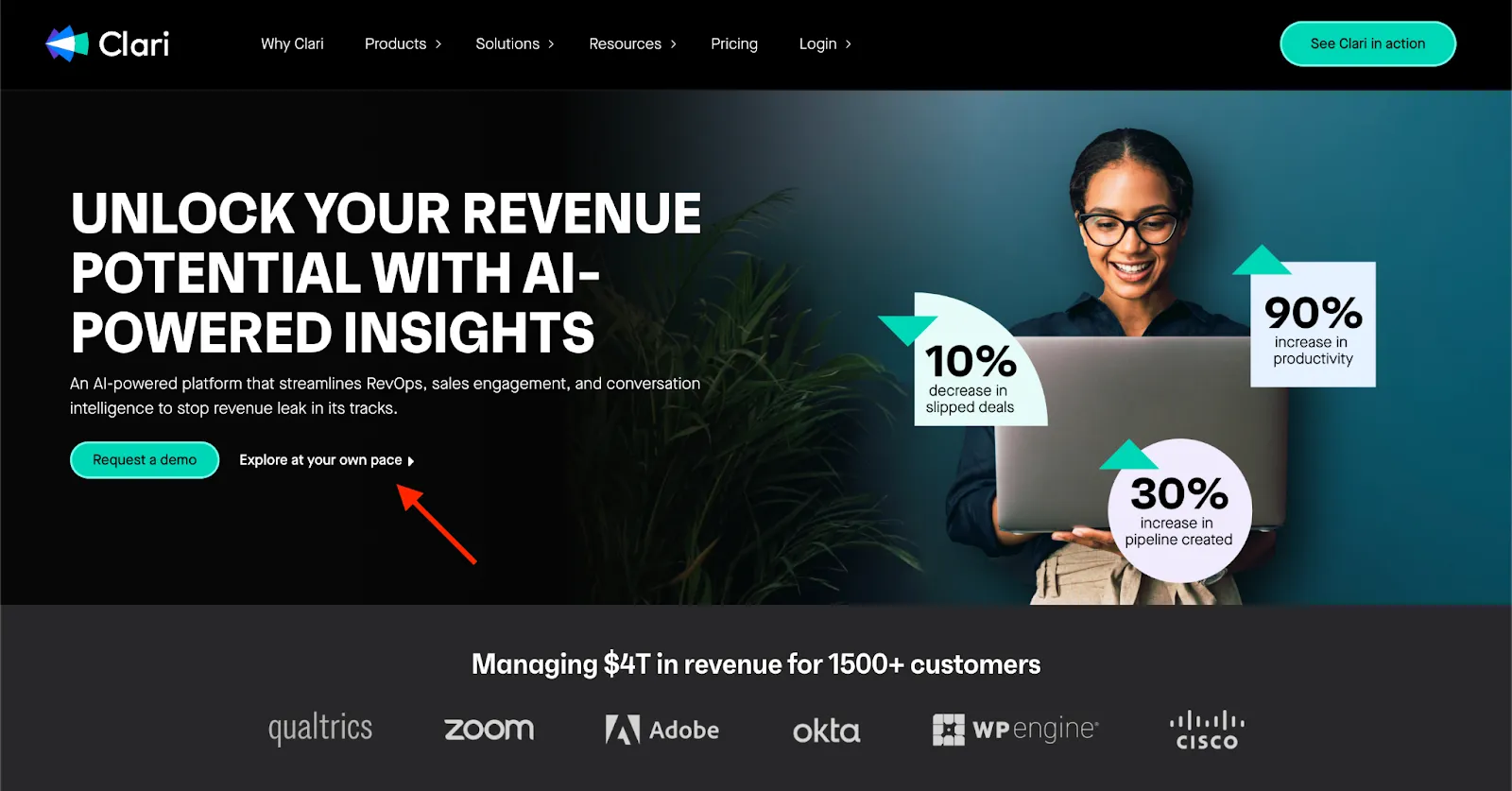
Examples and inspiration
Advanced strategies
Our message can be very hard to articulate verbally — but once our prospects see the demo in action, there’s this light bulb moment where they go: ‘now I get it!’
- For websites, use screenshot demos for faster creation and better mobile performance - only use HTML capture when heavy customization is needed
- Add AI avatars and voiceovers starting from step 2 to improve engagement and accessibility
- Adopt pattern interrupts like customer testimonials, statistics, or interactive elements to maintain engagement throughout longer demos
- A/B test CTA language: "Take a tour" and "See it in action" often outperform generic "Learn more" buttons
- Implement a soft gate at about 30% of the demo for qualified lead generation without sacrificing top-of-funnel engagement
.svg)